ワードプレス超初心者*「EWWW Image Optimizer」で画像を圧縮!

アフィリエイト広告を利用しているものがあります
無料ブログからワードプレスに移行して、いろんな方々のブログを読んでいると、ページを開く速度が遅くなるのは、画像が原因のほとんどと、、、
とは言え、このブログ、日記ブログだし、撮った写真は載せたいし、、、
一応、ブログに載せるときにはリサイズして縦か横を750ピクセルにはしていたんです。

無料ブログ時代は500ピクセルに設定していたのですが、もっと大きな画像を載せている方がほとんどで、いろいろ試してみて750ぐらいがちょうどよさげだったので。

だから750には全然理由はありません。。。(^^;
でも、ワードプレスの推奨が1200以上というのも見かけ、となると、さらに画像が増えれば増えるほどブログを開く速度は遅くなりますよね。。
そんなことを考えながら、諸先輩方のブログを読んでいたら、画像を劣化させることなく、アップ時に自動で画像サイズを圧縮してくれるプラグインがあるというではないですか☆
さっそくインストールしてみました♪
プラグイン 「EWWW Image Optimizer」 をインストール

EWWW Image Optimizerとは、Exactly WWWが開発した、画像を圧縮して表示速度を高速化するプラグインだそうです。
一度インストールすれば、新しくアップロードする画像を自動的に圧縮してくれるのも便利!
という訳で早速インストール&有効化&設定することに。

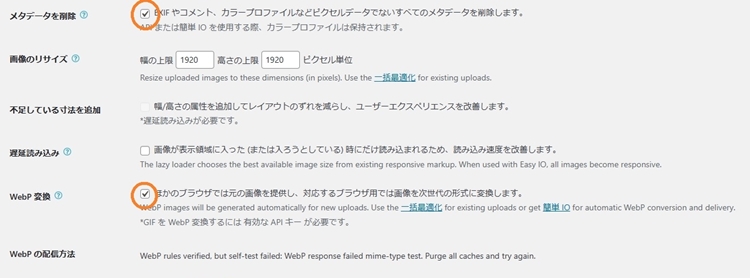
設定画面から「Enable Ludicrous Mode」を開きます。

「基本」タブにある、
●メタデータを削除
●WebP 変換
以上、2項目にチェック!
これで、今後、UPされる画像は自動で圧縮してくれます☆

他にもいろんな項目がありますが、私は最低限の上記2項目のみ設定してみました。

他もいろいろ調べてみたけれど、なんだか私には難易度高すぎて、、、(^^;
今までUPした画像を一括圧縮
上記の設定で、これからUPする画像は随時圧縮されて行きますが、今までUPした画像は変換しないと、変更はされません。
一括で圧縮する機能があるので、さっそく圧縮します。

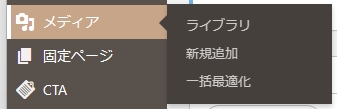
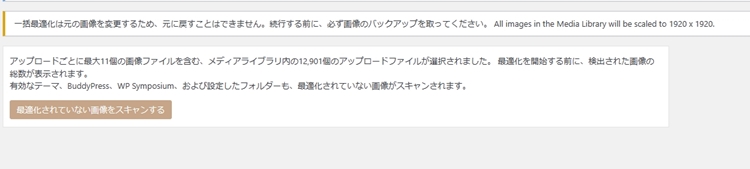
メディア→一括最適化

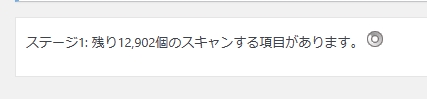
スキャンすると、、、

めっちゃ数量が多くてビビるのですが、、、(^^;
圧縮完了!
さすがに圧縮に数分かかりましたが、随分と圧縮ができました♪
とは言え、サイトの表示スピードが速まったのかはよくわからないのですけどね(^^;
これからも気ままに更新していきますので、お付き合いいただけたら幸いです♪
2023.6.11追記
別件で、メンテしつつ、諸先輩方のブログを読んでいたら、、、
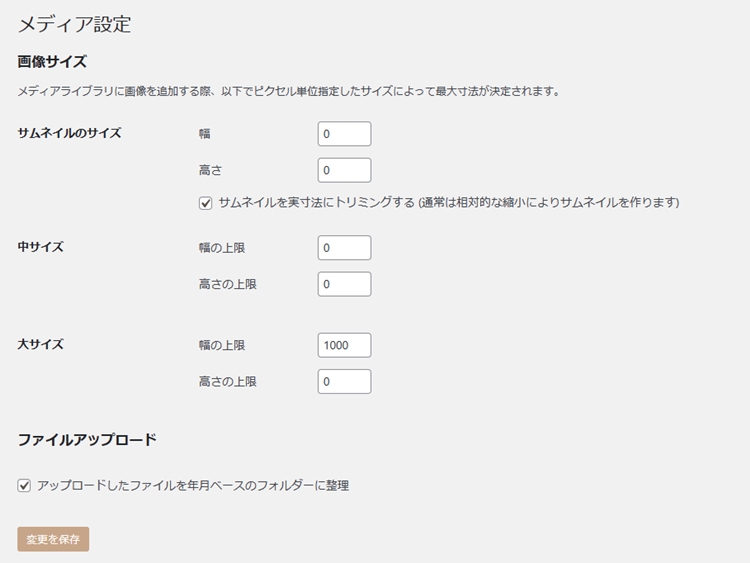
今までの設定だと、画像をアップロードする時に3種のサイズで保存されていたことが発覚。
もちろん、その方がいい事例もあるのでしょうけれど、うちのブログはそこまで詳細に画像を使い分けたりしていないので、すっきり1つにすることに。

「0」は上限を設けないとのことだそうです。
ので、とりあえず、幅1000で設定してみました。
最近、画像の保存を750→1000ピクセルにしていたのですが、上記の設定が750のままだったから、ブログに表示されるのは750ピクセルだったというオチ、、、
そのうち、サーバーが一杯です。とか言って、整理する羽目になりそう、、、(^^;
このブログのサーバーとテーマのご紹介☆(追記)
さてさて、もしもワードプレスでブログをはじめてみようかなぁ。。。なんて思った方がいらしたら、サーバーは私も登録しているConoHa WINGがおすすめですよ~↓

今の所さくさく動くし困ったことはないかなぁ。。。と☆
そして何よりもお安い☆

価格は変動で、月額493円~って時もあって、私が契約した時よりも安いじゃん!ってなったことも(笑)

現在の価格でも随分お安いですけどね☆
個人的には月額1000円ぐらいが相場だと思っています。
私は無料ブログからワードプレスに移行してまったくもって後悔はしていませんが、とは言え、始める場合は自己責任でどうぞ☆
ちなみに使っているテーマは。。。
もともとJINを使っていて、こちらも特に不満はなかったのですが、JIN:Rの方がもっといろんな遊び方ができそう!と2024年1月に移行しました。

↓からサーバーとJIN:Rを一緒に購入すると割引もあるので興味のある方はぜひー☆